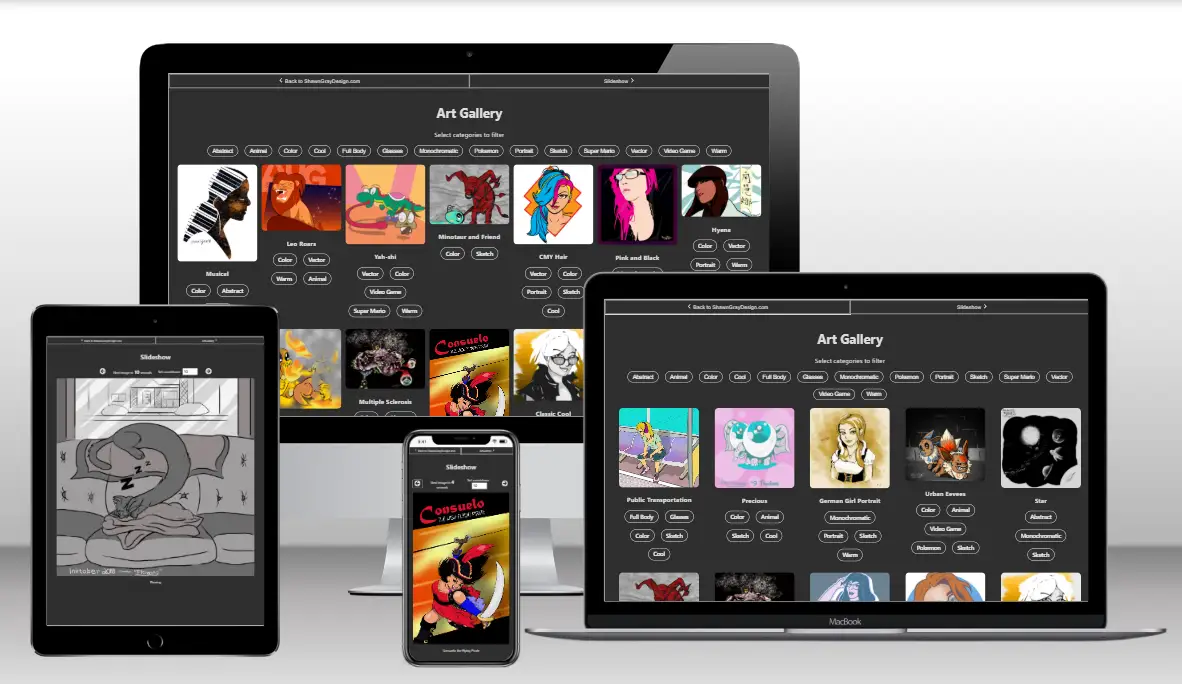
This image gallery is a fully responsive React-based web app designed to showcase my original artwork in a clean, modern interface. Built from scratch using functional components and hooks, the app emphasizes performance, accessibility, and a seamless user experience.
This project reflects my ability to merge thoughtful visual design with practical coding skills, making it an ideal example of my front-end capabilities and artistic vision.

What I Did for This Project
- Designed and coded the entire UI/UX from scratch using React
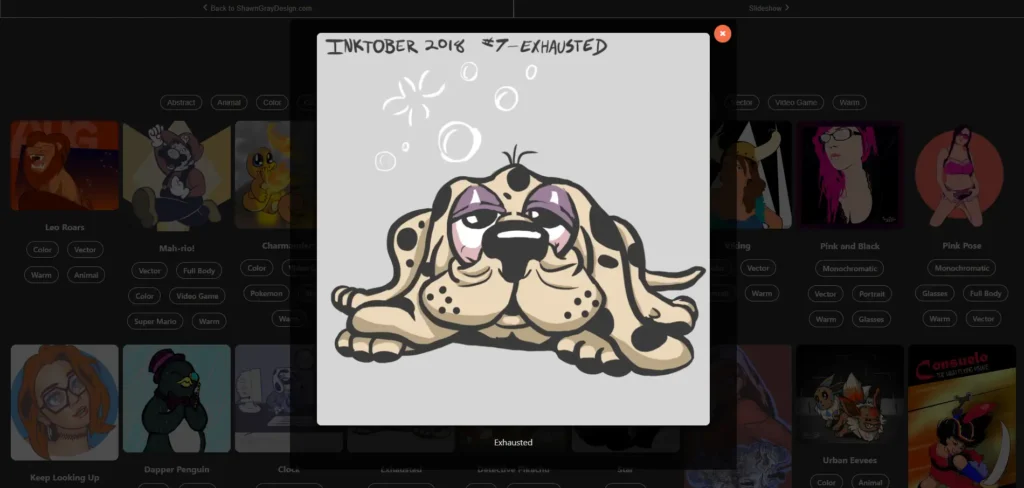
- Developed reusable React Components for the gallery grid and modal image viewer, managing state with hooks (useState, useEffect) to handle image loading, navigation, and transitions
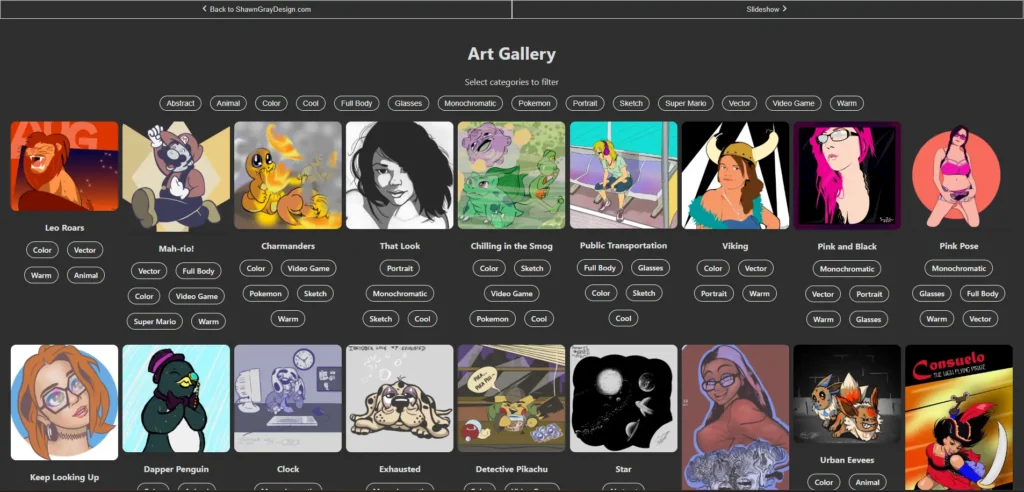
- Created and curated all visual content, producing original artwork and optimizing each image for fast load times and clean presentation within a custom CSS grid layout
Tools & Tech Used
React & NPM
CSS3
Javascript
Adobe Illustrator
Adobe Photoshop and Clip Studio Paint
Visual Studio Code
GitHub for version control


Project Key Features
- Responsive CSS Grid that adapts across screen sizes for consistent viewing experience.
- Utilizes React’s useState and useEffect hooks for interactive behaviors and efficient re-renders
- Styled with CSS modules for scoped, maintainable styles, and subtle animations to enhance UX
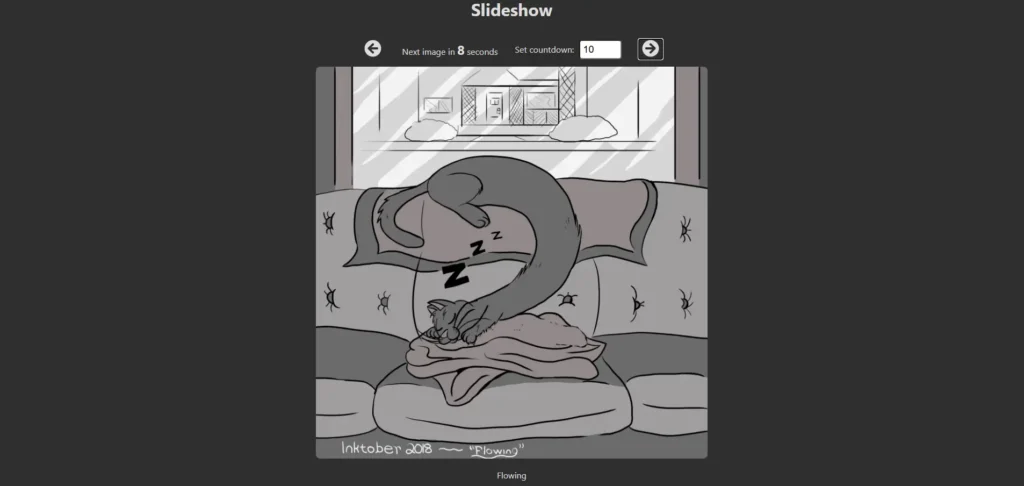
- Features full-screen slideshow with controllable timer functionality
- Randomizes the displayed images on every viewing
- All artwork featured in the gallery was created by me, blending visual storytelling, creative direction, and front-end development